Additional materials
Details
Categories
Types
Instructions
Details
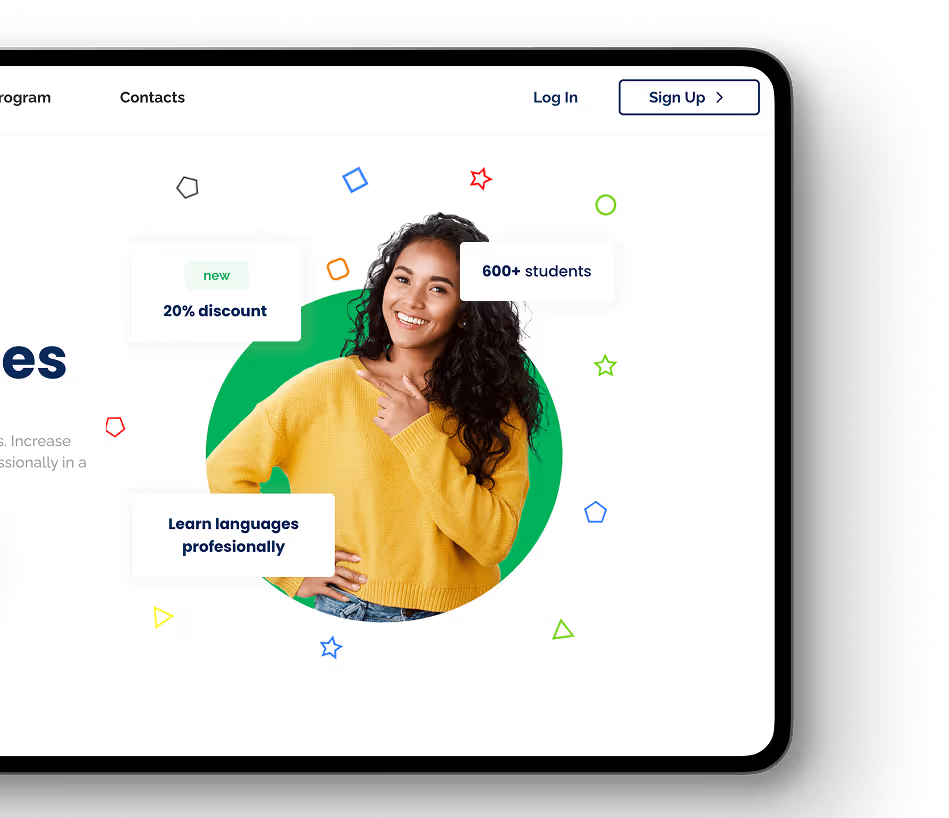
This plugin allows you to make your images more interactive by transforming an image into a viewer. On click your image will pop out and users will be able to zoom in/out, rotate the image and move it around.
For a demo of this plugin please visit: https://gaugeplugin.bubbleapps.io/imageview
For a demo of this plugin in the bubble editor please visit: https://bubble.io/page?type=page&name=imageview&id=gaugeplugin&tab=tabs-1
Icons made by https://www.freepik.com Freepik from www.flaticon.com
Categories
Containers, Media, Ecommerce, Technical, Blog, Visual Elements
Types
Element
Links
Service Link:
https://www.rapidevelopers.com
Instructions
1. Go to settings->General and enable the option to add id attributed to html elements.2. Drag the image viewer element onto your page
3. Add an unique element id to the image that should get the effect.
4. Enter the same element id you created in step 3 in the field element id of the image viewer element.
5. Use multiple image viewer elements for multiple images.
Questions? Can’t find the right plugin? Contact us!
We’re happy to answer any questions or assist you in finding the perfect plugin for your project. Response times are typically within 12 hours.
Explore more plugins

Web Search
This Plugin allows you to create your own search engine from scratch or just integrate a search functionality into one of your apps.



Words API
This Plugin allows you to find definitions ,related words and much for more than 150,000 words using the Words API from Rapid API.



Financial Data (Stocks, Forex etc.)
This Plugin enables you to add a variety of up to date financial Data to your Application using the Alphavantage API.


We put the rapid in RapidDev
Ready to get started? Book a call with our team to schedule a free consultation. We’ll discuss your project and provide a custom quote at no cost!