Additional materials
Details
Categories
Types
Instructions
Details
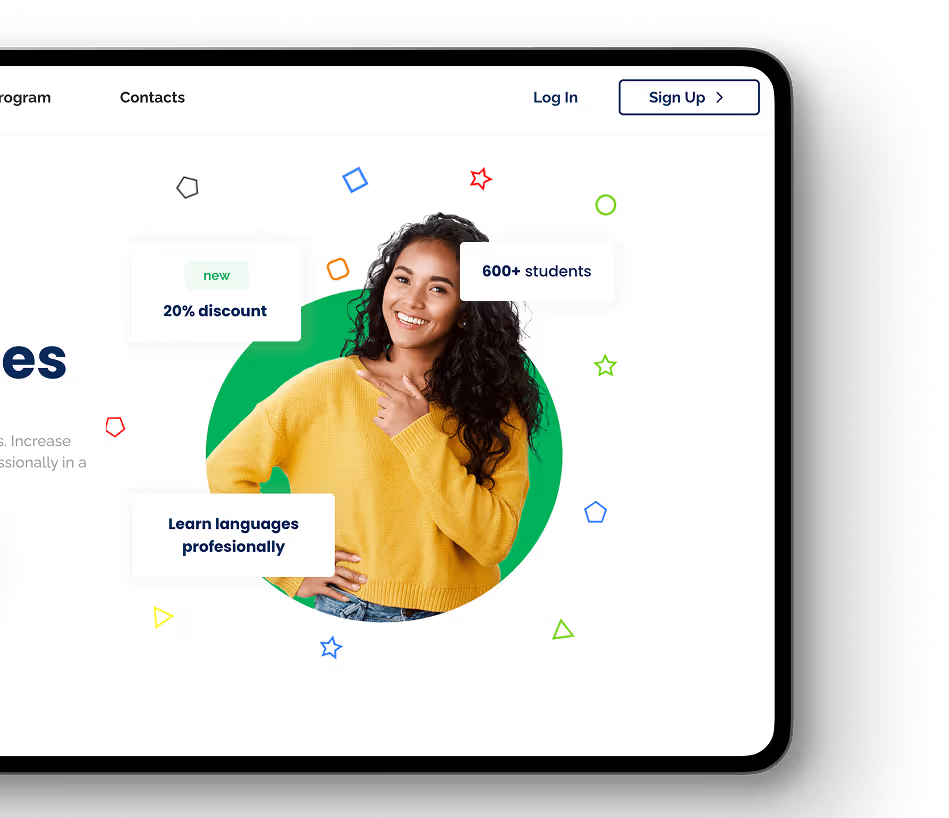
This Plugin allows you to dynamically zoom onto images by moving your cursor across the image. You can choose the scale of the zoom and the style. This Plugin gives your users a seamless way to interact and zoom onto images in your app without zooming onto to the whole webpage. Example uses may be: Zoom on profile pictures, zoom on images of listings on a real estate application.
For a demo of this Plugin please visit: https://imagezoomplugin.bubbleapps.io/
For more Plugins and Templates please visit https://www.anticode.de/?lang=en
Categories
Containers Media Technical Visual Elements
Types
Element Action
Links
Service Link:
https://www.rapidevelopers.com
Instructions
- Simply drag the Image Zoom element onto your page and upload the image you want to be displayed.
- Resize the container according to your needs and set the Scale (Integer) - how strong the zoom effect should be.
- You can also choose if the image should move along with the movement of the cursor by checking the checkbox "move". To initiate the zoom and the loading of the images you have to add the "Initiate Zoom" Action within a workflow, by creating the workflow - "When Page is loaded" -> Initiate Zoom
For a demo please visit the editor: https://bubble.is/page?id=imagezoomplugin&tab=tabs-1
Questions? Can’t find the right plugin? Contact us!
We’re happy to answer any questions or assist you in finding the perfect plugin for your project. Response times are typically within 12 hours.
Explore more plugins

Web Search
This Plugin allows you to create your own search engine from scratch or just integrate a search functionality into one of your apps.



Words API
This Plugin allows you to find definitions ,related words and much for more than 150,000 words using the Words API from Rapid API.



Financial Data (Stocks, Forex etc.)
This Plugin enables you to add a variety of up to date financial Data to your Application using the Alphavantage API.


We put the rapid in RapidDev
Ready to get started? Book a call with our team to schedule a free consultation. We’ll discuss your project and provide a custom quote at no cost!